Featured News - Current News - Archived News - News Categories
Tips for Providing Better Feedback
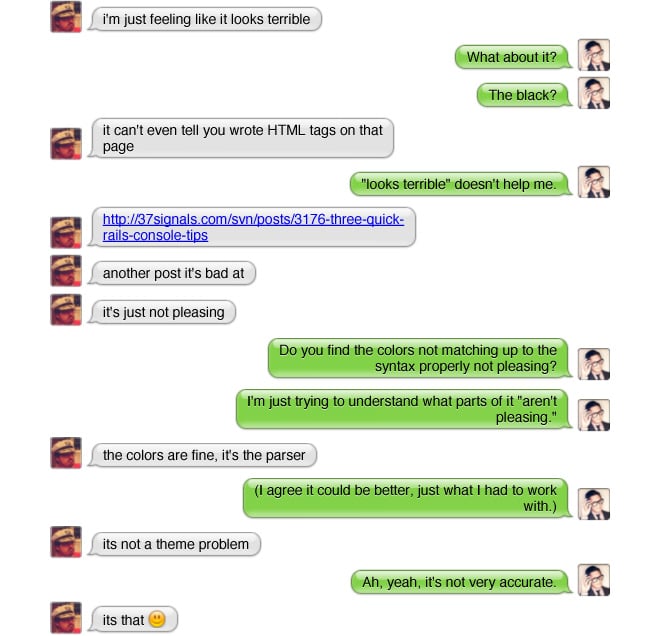
by systemThe folks over at Basecamp run an excellent company blog called Signal vs. Noise. Recently, one of their staff members published an entertaining post entitled, "A Case for Clarity in Feedback," that features a conversation between the author and a coworker regarding a design element on their website (as pictured below).

While this conversation took place between a designer and a programmer, it's still a great example of the obstacles that designers face when trying to gather feedback from non-designers (and clients).
In order to prevent delays and help you make the most of the revision process, here are a few general tips for providing better feedback to your web designer or agency:
Be honest and firm, but civil.
If you are unsatisfied with the work that's been provided, by all means, be sure to express your dissatisfaction. However, if you intend to continue working with your designer, it's best to avoid any language that wouldn't fly with HR - it's generally unproductive.
Avoid subjective feedback.
Possibly the most important point in this list, subjective feedback is commentary provided based on your personal feelings. The problem with subjective feedback is that it doesn't necessarily take your clients or project goals into consideration.
For example, if you want to change a color, saying "I don't like the blue" doesn't express what it is that you don't like about the blue. Try to remove your personal preferences from the equation before asking yourself why you don't think it works. Is it not bold enough? Does it violate your brand's style guidelines? Does your target audience have an aversion to the color blue? Be specific.
If you are simply unable to pinpoint what you don't like about a design element, it's best to ask your designer why they chose the color, placement, etc. that they did before prescribing solutions of your own.
Categorize your feedback.
Whenever possible, organize your revision documents by category, such as navigation, copywriting, color, calls-to-action, branding, and so on. This will save your designer considerable time during the revision process and help to ensure there isn't conflicting feedback.
Always keep your project's goals in mind.
When reviewing your design mocks, frequently ask yourself what your customers require from your website and how each element of your site will meet those needs. This will help keep you from falling into the subjective feedback trap.
Be timely.
We understand your time is valuable, but so is ours (and our other clients). We do our best to maintain the production schedule established at kickoff, but when feedback is overdue, it can push back the entire timeline of the project.
Know your scope.
While we're more than happy to add custom applications or create alternative design options, please understand that if they were not part of the original scope, any additions will generally impact your project's bottom line.