A Beginner's Guide to Website Accessibility
 Website accessibility makes a website easy to use for those with all types of disabilities, whether they are cognitive, neurological, physical, speech or auditory. It can also aid people without disabilities, such as the elderly or those using a smaller mobile device.
Website accessibility makes a website easy to use for those with all types of disabilities, whether they are cognitive, neurological, physical, speech or auditory. It can also aid people without disabilities, such as the elderly or those using a smaller mobile device.
Web accessibility focuses on two specific aspects: making sure everyone can interact with and contribute to the web, and making sure that everyone can perceive, navigate and understand the web.
Why Is Site Accessibility Important?
It’s important to make your website easily accessible to all people, including those with disabilities. Accessibility also helps people who are visually or hearing impaired.
In some cases website accessibility is also required by law in relation to the Americans with Disabilities Act. This is most commonly applicable when your business also has a physical location.
Additionally, site accessibility plays a role in search engine optimization. Google’s mission is to make information accessible to everyone. In order to achieve this, Google’s algorithm looks for sites that are accessible and will then rank those websites higher.
How Can I Make Sure My Website is Accessible?
The first step in making sure that your website is accessible is to perform an audit on your site with a scanning tool. There are several scanning tools available, some even being free, like the WAVE Web Accessibility Evaluation Tool. This tool will show you what kind of errors are existing on your site.
Common Types of Errors to Look For:
-
Alt tags on images
- Contrast errors
- Hard-to-read text/fonts
- Missing H1 tags and other headings
From there, you can make adjustments, but it’s easy for this to become a large and intensive project – especially if you have a large website.
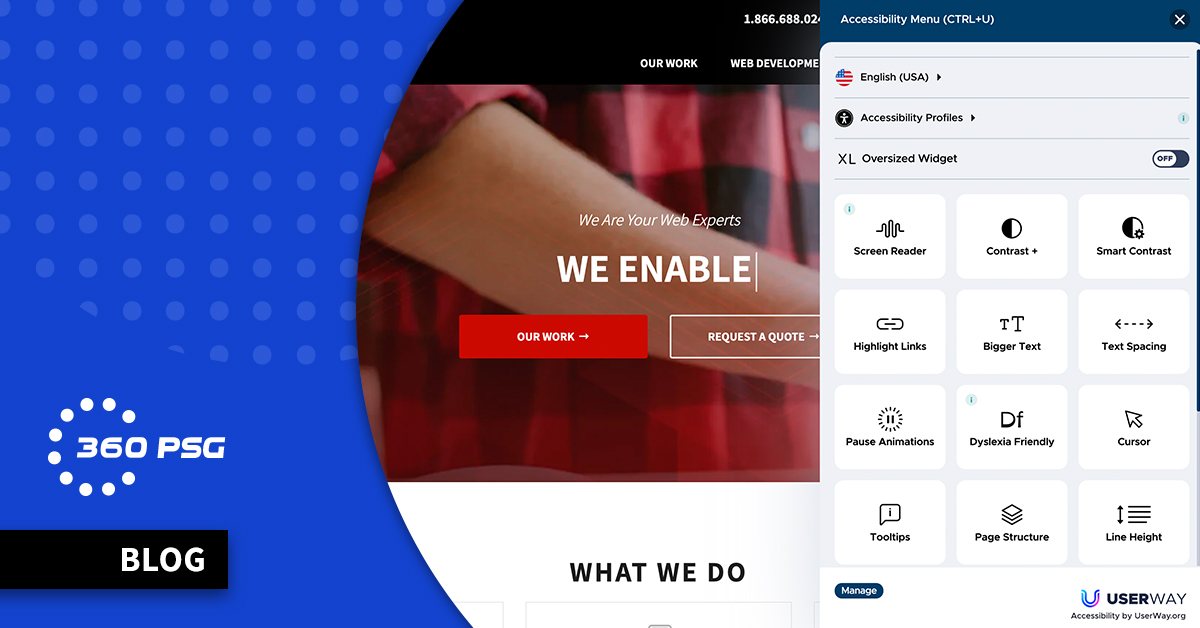
It’s also best practice to have some type of widget with an accessibility menu that will make it easy for anyone to use your website, including those who are blind, dyslexic or visually impaired.
Key Terms to Know
Screen Reader: this is a tool used by those with disabilities, especially vision impairments, to more easily navigate a website. This converts text, buttons, images and other webpage features to speech.
Contrast Error: this is a type of error that occurs when there is not enough difference (or contrast) between the text and the background.
Alt Text: this is the description paired with an image that allows both search engines and screen readers to understand what is depicted.
Accessibility Menu: usually accessed by a widget in the bottom left corner, it allows site visitors to make small adjustments to the text and page structure to be easier for them to use. These adjustments include screen reading, contract adjusting, and altering the text size, spacing or weight (see ours to get a clearer idea of what one looks like).
Start Improving Your Website’s Accessibility Now
Website accessibility is increasing in importance with each passing year. Don’t be left with a website that many people have a hard time using; start reviewing your website accessibility.
At ThreeSixty, we recommend opting for a monthly plan to have a tool on your site that makes it easier for people with disabilities or impairments to use your site. This will include adjusting the font to make it easier to read, tweaking the page structure and pausing animations for the specific user. This won’t make any permanent changes to your site.
For a way to make permanent remediations and adjustments to your website, ThreeSixty also offers an advanced version of this tool that will make automatic adjustments to improve accessibility, such as turning alt tags to images and adjusting text color. You’re also able to approve or deny these changes, as you know your website best.
For more information about these monthly subscriptions, contact our team at ThreeSixty. And to learn more about website accessibility and making sure your site is overall up to date, check out our blog about Spring Cleaning Your Website.