Featured News - Current News - Archived News - News Categories
Understanding Responsive Design
by systemThe Internet isn't just on your computer screen anymore. It's also on your phone, your tablet, your laptop, your TV, and just about everywhere else under the sun. With the growing number of devices available, it would be extremely costly and labor intensive to develop individual websites optimized for each platform. Instead, why not create one site that responds to fit the size and shape of the screen you're viewing it on? Enter: responsive design.
How Responsive Design Works
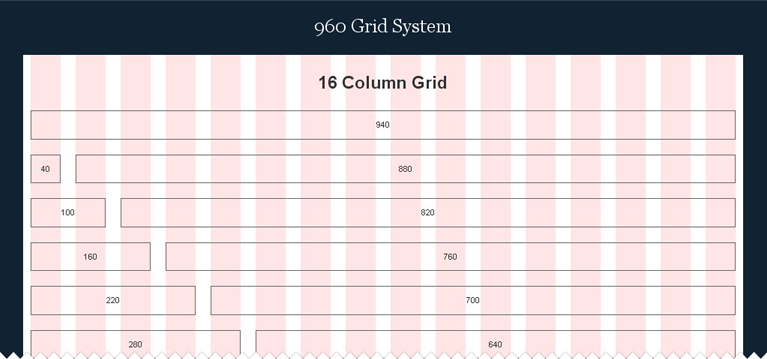
For those of you unfamiliar with web design, most websites start as a grid, or a series of fixed-width columns used to help determine where to place content and what size it should be. On a traditional (static) website, all of the content and images should appear exactly the same across each platform, leaving the user to scroll, pinch, turn, and zoom to maintain readability as the device viewport gets smaller. For instance, going from your monitor, to an iPad, down to a droid phone.
A traditional 960 pixel grid:
Responsive websites use a new variation of the traditional grid system called a "fluid grid."
A fluid grid system uses percentages to define column widths instead of pixels (fixed-width), letting the website adjust to the size of the device it's being viewed on. As the device becomes narrower, it takes the content from each column (along with some additional code) and stacks it vertically, meaning the viewer only needs to scroll in one direction in order to keep looking at the site.
If this isn't making a whole lot of sense, take a look at this interactive demo. At first it looks like a mock up of an ordinary desktop screen with the word "Resize" planted firmly in the bottom right corner. However, if you follow the instructions and resize your browser (by clicking on and dragging the corner inward), you should see a simple but elegant transition: The desktop screen turns into a laptop screen, then a tablet, and finally a smartphone as the browser window decreases in size. If you make the browser taller than it is wide, the tablet or smartphone will rotate from landscape to portrait view. This is responsive design.
Responsive Design and SEO
If you're worried about responsive design negatively affecting your SEO, don't be. Last week, Google publically announced responsive design as company's formal recommendation for mobile delivery.
Why? If every site had an entirely unique experience for mobile and desktop users, Google would need to index both separately and then be responsible for determining which one was worthy of the incoming link. Would that rank pass to the mobile site and, if so, how much and why? Essentially, questions that Google would rather not have to deal with.
Related: (Linked to SEO)
So what does this mean to you?
Since it's been predicted that mobile usage, via smartphone or tablet, will overtake desktop usage by 2014, it seems safe to bet that most website owners will want to offer a mobile experience of some sort. While many larger brands do this in the form of a downloadable app, stand-alone mobile site, or some combination of the two, that strategy doesn't make sense for most small to medium size businesses on a budget.
While the upfront costs of a responsive site are slightly more than a non-responsive design (due to a more extensive development process), it is significantly less expensive than building multiple site experiences and much easier to maintain. Also, when it comes time for a redesign, it's just as easy as with any non-responsive Fission CMS site - we apply the new skin without any interruption to your existing website.
If you're interested in learning more about the benefits of responsive design or would like to request a quote for your responsive site, please contact an Account Manager at www.360psg.com or call 716.829.7373.